Een handig tooltje voor webontwikkelaars is de Web Development Helper van Nikhil Kothari. Ik heb als webontwikkelaar regelmatig de behoefte aan wat meer informatie over het resultaat van de webpagina die ik aan het ontwikkelen ben. Denk bijvoorbeeld aan het Document Object Model of informatie over ASP.NET in je pagina.
Een hulpmiddel om dit soort informatie te verschaffen is de Web Development Helper. Hieronder een aantal screenshots met beschrijving van dit tool. Je kan het tool downloaden via de website van Nikhil. Na installatie kan je de toolbar in Internet Explorer aanzetten via het Tools menu.
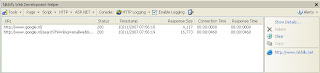
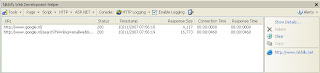
Wanneer je Enable logging aanvinkt en naar een website surft, dan krijg je informatie over de Response te zien:

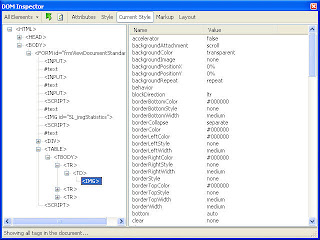
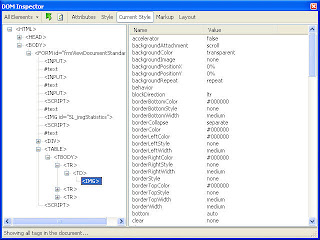
Via het menuitem Page / DOM Inspector krijg je de DOM informatie van de betreffende pagina te zien in een hiërarchische weergave. Als je op een element klikt kan je in het rechter frame de attributen, styles en markup van het element bekijken:

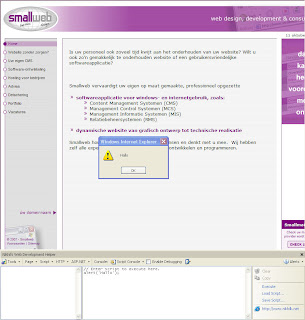
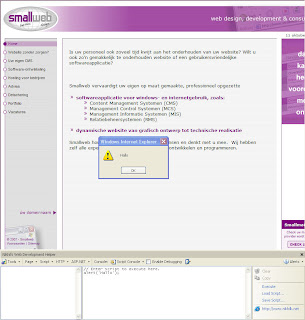
Als je achter Console op HTTP Logging klikt kan je het Script Console selecteren. In dit console kan je javascript invoeren en direct op de huidige webpagina uit laten voeren. Hieronder een voorbeeld van een simpele alert:

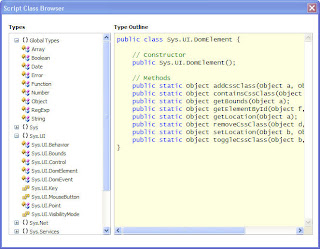
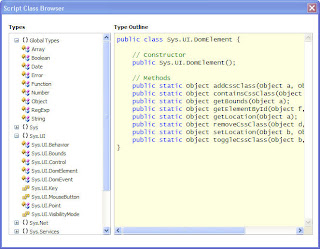
Indien ASP.NET Ajax op de webpagina wordt gebruikt kan je via het menuitem Script / Script Class Browser het class model van ASP.NET Ajax bekijken:

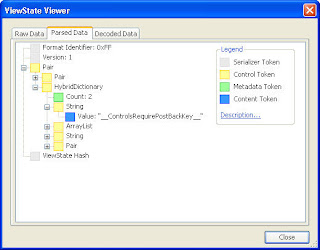
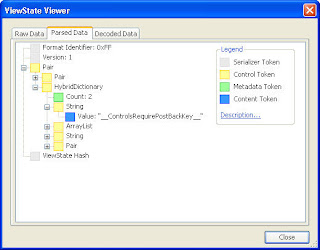
Als je op je lokale PC ASP.NET aan het ontwikkelen bent, dan kan je via het menuitem ASP.NET wat informatie hierover opvragen. Je kan bijvoorbeeld de Viewstate bekijken in een wat meer leesbare vorm dan de werkelijke Viewstate tekst:

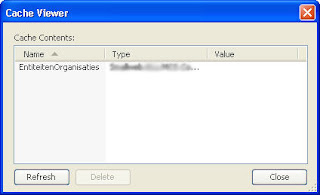
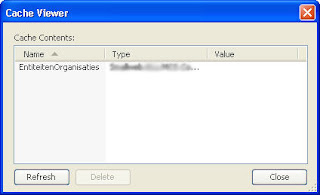
De objecten die de webserver in cache heeft opgeslagen kan je bekijken en eventueel verwijderen:

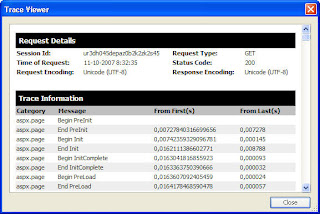
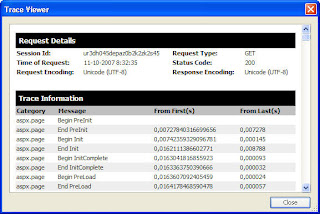
Indien je Tracing op de ASP.NET pagina hebt aangezet kan je de Trace Output in een apart venster bekijken:

Een hulpmiddel om dit soort informatie te verschaffen is de Web Development Helper. Hieronder een aantal screenshots met beschrijving van dit tool. Je kan het tool downloaden via de website van Nikhil. Na installatie kan je de toolbar in Internet Explorer aanzetten via het Tools menu.
Wanneer je Enable logging aanvinkt en naar een website surft, dan krijg je informatie over de Response te zien:

Via het menuitem Page / DOM Inspector krijg je de DOM informatie van de betreffende pagina te zien in een hiërarchische weergave. Als je op een element klikt kan je in het rechter frame de attributen, styles en markup van het element bekijken:

Als je achter Console op HTTP Logging klikt kan je het Script Console selecteren. In dit console kan je javascript invoeren en direct op de huidige webpagina uit laten voeren. Hieronder een voorbeeld van een simpele alert:

Indien ASP.NET Ajax op de webpagina wordt gebruikt kan je via het menuitem Script / Script Class Browser het class model van ASP.NET Ajax bekijken:

Als je op je lokale PC ASP.NET aan het ontwikkelen bent, dan kan je via het menuitem ASP.NET wat informatie hierover opvragen. Je kan bijvoorbeeld de Viewstate bekijken in een wat meer leesbare vorm dan de werkelijke Viewstate tekst:

De objecten die de webserver in cache heeft opgeslagen kan je bekijken en eventueel verwijderen:

Indien je Tracing op de ASP.NET pagina hebt aangezet kan je de Trace Output in een apart venster bekijken:

Bronnen:









Geen opmerkingen:
Een reactie posten